Google met à jour son classement des résultats de recherche
April 23rd, 2021
En juin prochain, Google changera de politique en ce qui concerne le classement de ces résultats de recherches. L'un des critères prépondérant deviendra ce que la firme nomme "l'expérience de la page". Il faut comprendre par là, les performances web de votre site. Dans un premier temps, seul le classement sur les sites mobiles sera impacté, puis très vite les sites "desktop" seront concernés. Trois éléments vont être pris en compte pour formuler cette mesure de performance, que Google intitule les "Core Web Vitals". Ces trois éléments en revue :
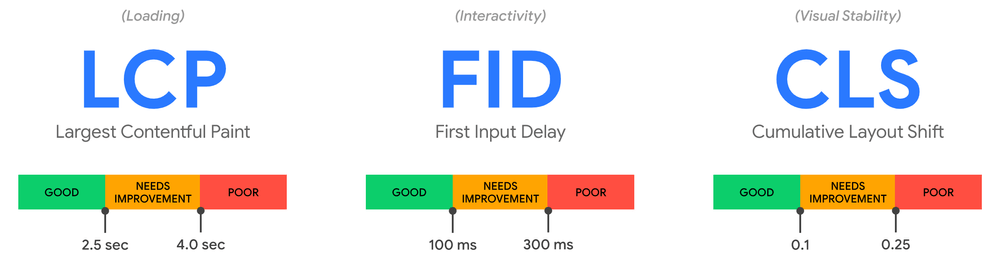
1. Largest Contentul Paint (LCP)
Ce premier résultat est la plus simple à comprendre, il mesure la vitesse de chargement de l'élément le plus lourd de votre page. Cette mesure vient réunir (de façon plus simple mais aussi plus caricaturale) plusieurs tests que les web designers utilisaient alors (Time to First Byte, DOM content Load, Speed Index...). Il donne une appréciation générale du temps de chargement de votre page.
2. First Input Delay (FID)
Cette seconde mesure comptabilise le temps écoulé entre une action entreprise par l'utilisateur et la mise en processus par le navigateur. Cela test ainsi l'interactivité de la page. Si la totalité de la page est chargée mais que rien ne se produit quand l'utilisateur clique sur un bouton, cela crée une expérience frustrante pour l'internaute.
3. Cumulative Layout Shift (CLS)
Cette mesure tend à évaluer la stabilité visuelle de la page. Quand votre navigateur affiche une page web, tous les éléments n'apparaissent pas en même temps, mais se chargent au fur et à mesure, modifiant la structure de votre page jusqu'à son chargement complet. La mesure prend donc en compte la quantité de modifications que nécessitent le chargement pendant que les éléments prennent place dans la page.

Des résultats RUM
Jusqu'alors les résultats de performances web étaient basés sur des tests "lab" (comme lighthouse par exemple...) qui simulaient des environnements informatiques. Or, les performances d'un site sont relatives au réseau et au matériel utilisés. Les tests lab-based imaginaient un réseau avec différentes vitesses de connexion et un appareil de votre choix, et vous donnaient un résultat pour ce test. Mais cela ne reflétait la mesure que d'un utilisateur selon une connexion précise et un appareil donné. L'idée des résultats RUM est de réunir un ensemble de "véritables" résultats, issus de vrais internautes, pour en faire une moyenne.
Pour obtenir des mesures au plus prés de la réalité, Google entend collecter uniquement les données Chrome des 28 derniers jours et ne prendre en compte que 75% de ces données. Pourquoi 75% ? Car au delà ,il s'agirait de considérer des cas extrêmes de chargement, trop rapides ou trop lents pour être réellement représentatifs. Le souci concernant ces 28 jours de collecte et le délai que cela entraîne lorsque vous faites une modification sur votre site. Son impact en terme de performance ne sera pleinement visible qu'au bout de 28 jours.
Google change donc cette méthode d'évaluation en utilisant de véritables données provenant de navigation d'utilisateurs réels (RUM = Real User Metrics). Ces données proviendront de son navigateur Chrome (aucune données des appareils iOS, tentative d'uniformisation ?) et seront anonymisées (selon les dires de Mountain View). On parlera de données CrUX (pour Chrome UX). Autre point non négligeable, les données recueillis ne proviendront que des utilisateurs connectés à leur compte Google comme l'explique la firme :
“[CrUX is] aggregated from users who have opted-in to syncing their browsing history, have not set up a Sync passphrase, and have usage statistic reporting enabled.”
— Chrome User Experience Report, Google Developers
Les bons points
Si l'évaluation de ces données posent des questions (données uniquement sur Chrome ? Réellement anonymes ?) ce changement reste une bonne chose dans la mesure où les résultats fournis sont plus représentatif des performances de votre site. Avec les tests "lab-based" plusieurs éléments n'étaient pas pris en compte, surtout sur la mesure du CLS :
- La mesure se fait durant la vie de la page dans son ensemble, pas juste sur le temps de chargement au dessus de la ligne d'horizon. Lors du défilement des éléments peuvent encore se charger.
- La taille de la fenêtre sera prise en compte. Sur les tests lab-based, les résolutions sont prédéfinies et ne reflètent pas toujours la vraie résolution de la fenêtre des utilisateurs.
- Les extensions adblockers peuvent générer des chargements différents d'un utilisateur à un autre. Les tests lab-based ne les prennent pas en compte.
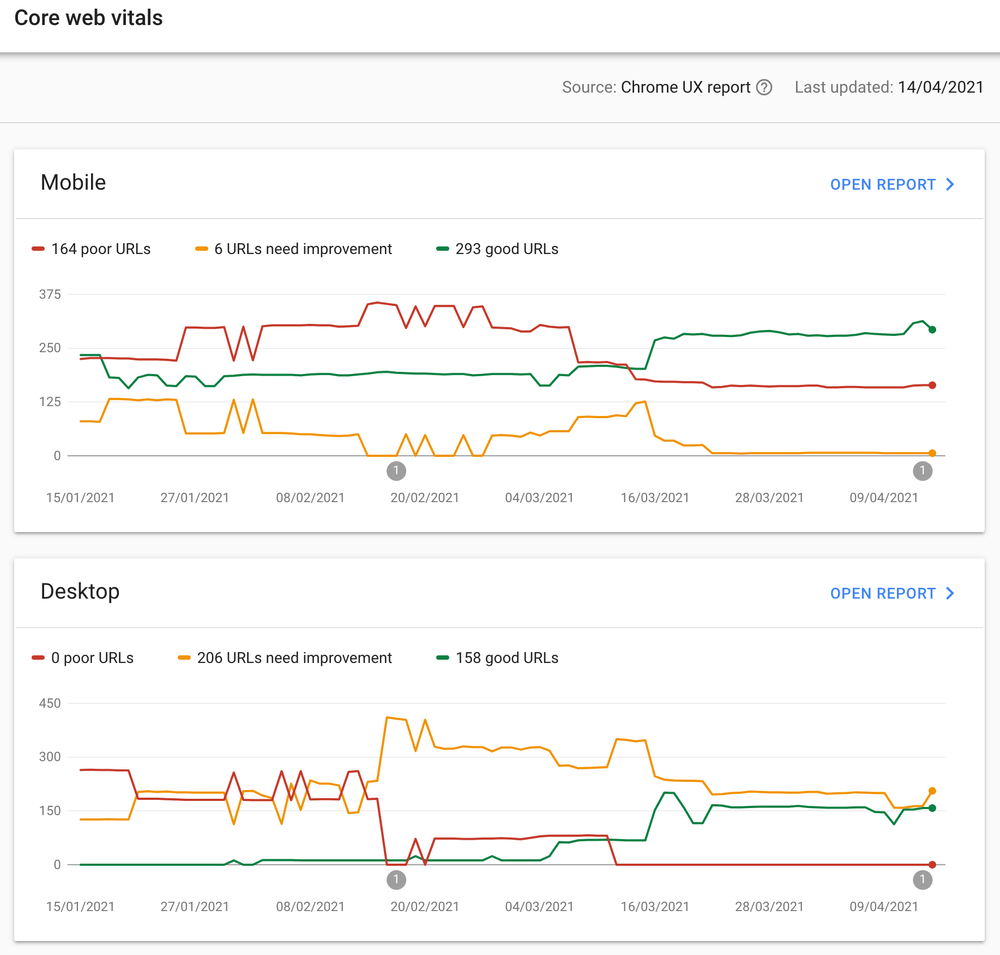
Consulter les Core Web Vitals de votre site
La meilleure façon de consulter ces mesures reste via la Google Search Console. Jusque là outil privilégié pour travailler sur le référencement, les performances web deviennent une clé de cet outil gratuit. La lecture des données se fait sur 90 jours et reste relativement simple à lire.

Si l'algorithme de Google pour le classement de ses résultats de recherches reste assez obscure, il y a fort à parier que la prise en compte des performances web deviennent un critère primordial à ne pas négliger. L'heure est donc aux optimisations.
- Besoin d'un coup de main ? arnaudboutigny@protonmail.com
- Mes travaux sur https://www.arnaudboutigny.com/
Cet article ne saurait être un guide approfondi sur les performances web et n'en effleure que la surface. Il est librement traduit et inspiré de l'article beaucoup plus complet sur le sujet, "An In-Depth Guide To Measuring Core Web Vitals" de Barry Pollard, issu de smashingmagazine.com.